Cara Mengatur Sidebar di WordPress – Jika Anda menggunakan WordPress untuk membangun situs web, maka Anda mungkin pernah melihat sidebar di berbagai situs web. Sidebar adalah area di sebelah kiri atau kanan konten utama yang sering digunakan untuk menampilkan informasi tambahan seperti widget, menu navigasi, dan iklan. Dalam artikel ini, kita akan membahas cara mengatur sidebar di WordPress.
Cara Mengatur Sidebar di WordPress
1. Pengenalan Sidebar di WordPress
Sidebar di WordPress adalah area di sebelah kiri atau kanan konten utama yang berisi informasi tambahan yang ingin ditampilkan pada situs web. Ini sering digunakan untuk menampilkan widget seperti kotak pencarian, menu navigasi, arsip, kategori, tag, dan banyak lagi.
2. Cara Mengaktifkan Sidebar di WordPress
Sidebar biasanya diaktifkan secara default di WordPress. Jika Anda ingin memastikan bahwa sidebar diaktifkan di situs web Anda, Anda dapat mengikuti langkah-langkah berikut:
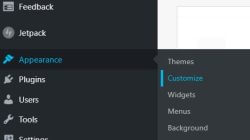
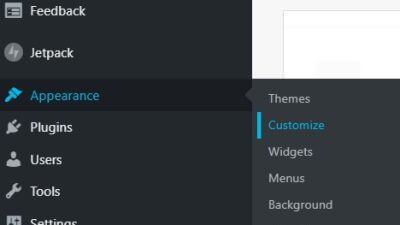
- Login ke dasbor WordPress
- Klik pada “Appearance” atau “Tampilan” pada menu di sebelah kiri.
- Klik pada “Widgets” atau “Widget” untuk membuka area widget
- Periksa apakah ada area sidebar yang tersedia dan diaktifkan.
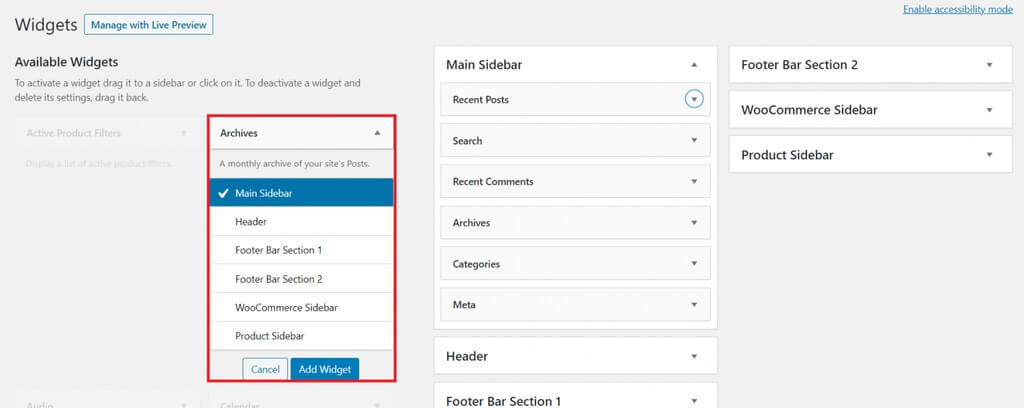
3. Cara Menambahkan Widget ke Sidebar
Setelah mengaktifkan sidebar, Anda dapat menambahkan widget ke dalamnya. Berikut adalah langkah-langkahnya:
- Klik pada “Widgets” atau “Widget” pada menu di sebelah kiri.
- Pilih widget yang ingin Anda tambahkan ke sidebar.
- Seret widget ke area sidebar yang telah diaktifkan.
- Konfigurasikan widget sesuai keinginan Anda.
BACA JUGA: 10 Tema WordPress yang Cocok untuk Blog Pemula
4. Cara Menghapus Widget dari Sidebar
Jika Anda ingin menghapus widget dari sidebar di WordPress, Anda dapat mengikuti langkah-langkah berikut:
- Klik pada “Widgets” atau “Widget” pada menu di sebelah kiri.
- Buka widget yang ingin Anda hapus dari sidebar.
- Klik pada “Delete” atau “Hapus” pada bagian bawah widget.
5. Cara Mengatur Susunan Widget di Sidebar
Anda dapat mengatur susunan widget di sidebar WordPress dengan cara menggeser atau menyeret widget ke posisi yang diinginkan. Berikut adalah langkah-langkahnya:
- Klik pada “Widgets” atau “Widget” pada menu di sebelah kiri.
- Seret widget ke posisi yang diinginkan di area sidebar.
- Jika Anda ingin mengubah urutan widget, cukup geser widget ke posisi yang diinginkan.
6. Cara Mengubah Tampilan Sidebar di Halaman Tertentu
Anda mungkin ingin menampilkan sidebar yang berbeda di halaman tertentu di situs web Anda. Berikut adalah langkah-langkahnya:
- Login ke dasbor WordPress.
- Buka halaman yang ingin Anda ubah tampilan sidebar-nya.
- Klik pada “Edit” atau “Sunting” untuk membuka editor halaman.
- Pilih opsi sidebar yang diinginkan dari “Template” atau “Template Page” pada panel sisi kanan.
7. Cara Menambahkan Custom Sidebar di WordPress
Jika Anda ingin menambahkan custom sidebar di WordPress, Anda dapat mengikuti langkah-langkah berikut:
- Buka file function.php di tema WordPress yang ingin Anda tambahkan sidebar khusus.
- Tambahkan kode berikut pada akhir file function.php:
// Register sidebar custom function register_custom_sidebar() { register_sidebar( array( ‘name’ => __( ‘Sidebar Khusus’, ‘theme_text_domain’ ), ‘id’ => ‘custom-sidebar’, ‘description’ => __( ‘Ini adalah sidebar khusus untuk tema WordPress’, ‘theme_text_domain’ ), ‘before_widget’ => ‘<div id=”%1$s” class=”widget %2$s”>’, ‘after_widget’ => ‘</div>’, ‘before_title’ => ‘<h2 class=”widgettitle”>’, ‘after_title’ => ‘</h2>’ ) ); } add_action( ‘widgets_init’, ‘register_custom_sidebar’ );
- Simpan file function.php.
- Anda dapat menambahkan custom sidebar ke halaman tertentu dengan memilih opsi sidebar khusus dari “Template” atau “Template Page” pada panel sisi kanan saat mengedit halaman.
8. Cara Menampilkan Sidebar di Tema WordPress
Anda dapat menampilkan sidebar di tema WordPress dengan menambahkan kode berikut di file tema Anda:
<?php if ( is_active_sidebar( ‘custom-sidebar’ ) ) : ?> <div id=”secondary” class=”widget-area” role=”complementary”> <?php dynamic_sidebar( ‘custom-sidebar’ ); ?> </div> <?php endif; ?>
Anda dapat mengubah nama “custom-sidebar” sesuai dengan nama sidebar yang Anda buat.
9. Cara Mengedit Tampilan Sidebar dengan CSS
Anda dapat mengedit tampilan sidebar di WordPress dengan CSS. Berikut adalah contoh kode CSS untuk mengubah tampilan sidebar:
.widget { background-color: #f7f7f7; padding: 20px; margin-bottom: 20px; } .widget h2.widgettitle { font-size: 20px; margin-bottom: 10px; }
Anda dapat menambahkan kode CSS di file style.css tema WordPress Anda.
10. Kesimpulan
Sidebar adalah area yang sangat berguna pada situs web WordPress untuk menampilkan widget, menu navigasi, dan iklan. Dalam artikel ini, kita telah membahas cara mengatur sidebar di WordPress, termasuk cara mengaktifkan sidebar, menambahkan widget ke sidebar, menghapus widget dari sidebar, mengatur susunan widget di sidebar, mengubah tampilan sidebar di halaman tertentu, menambahkan custom sidebar, menampilkan sidebar di tema WordPress, dan mengedit tampilan sidebar dengan CSS. Dengan mengikuti langkah-langkah yang telah dijelaskan di atas, Anda dapat dengan mudah mengatur dan menyesuaikan sidebar di situs web WordPress Anda.